Digital Logistics:
Streamlining logistics for Doer’s Delivery Services Mobile App
Overview
Brief:
Doers is a same-day delivery service that aims to make local delivery more accessible and affordable for users. The service allows users to request instant or planned deliveries, including multi-stop, one-way, or return deliveries. Additionally, users have the option to arrange for drivers or riders to purchase items on their behalf, such as groceries, gifts, or flowers.
Scope:
UI/UX, User Research, User Testing, User Flow, Wireframes, Prototyping, Mockups, Design System, Style Guide.
Target Audience
The primary target audience for the Doers Same-Day Delivery Service are busy individuals or small business owners who require an efficient and cost-effective solution for same-day delivery needs. The service aims to provide a convenient and hassle-free experience for users who value time and convenience.
Pain Points
Lack of time
Traffic & transportation issues
Limited delivery options
High delivery fees
Solutions
Same-day delivery of groceries, gift, or other items
Provide reliable and efficient delivery network
Provide a flexible solution by offering multi-stop, one-way, and or return deliveries
The option to purchase items on behalf of the user
Provide a more affordable solution by offering competitive pricing and a more accessible pricing model
Design Process
Research
User Psychology
User Research
User Personas
Lean UX
User Flow & Diagrams
User Testing
Wireframing
A/B Testing
Responsive Design & Frameworks
Visual Design
Mockups
Competitive Analysis
Conducting a competitive analysis between Uber, Gorillas, and Lalamove delivery service helps to identify opportunities to differentiate from competitors and create a unique value proposition. By understanding the market landscape and analyzing the strengths and weaknesses of competitors, can create a product that meets the needs of users and remains competitive in the marketplace.
Benchmarking against the competitors' apps or websites to create a competitive edge.
Key Features
User-friendly interface
Instant and planned delivery
One-way, return, and multi-delivery options
Item purchase on behalf option
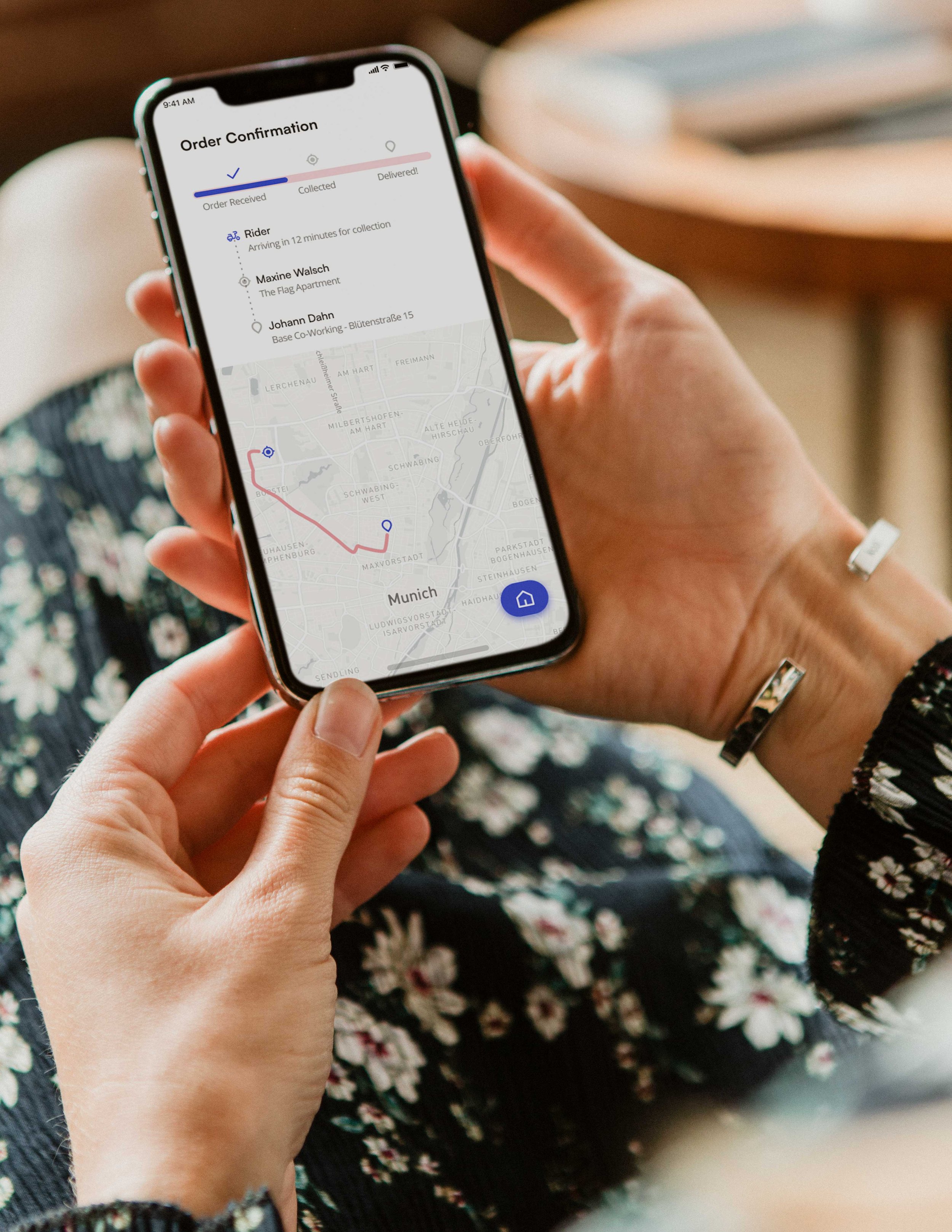
Real-time tracking
Customize delivery note
Contact driver/rider option
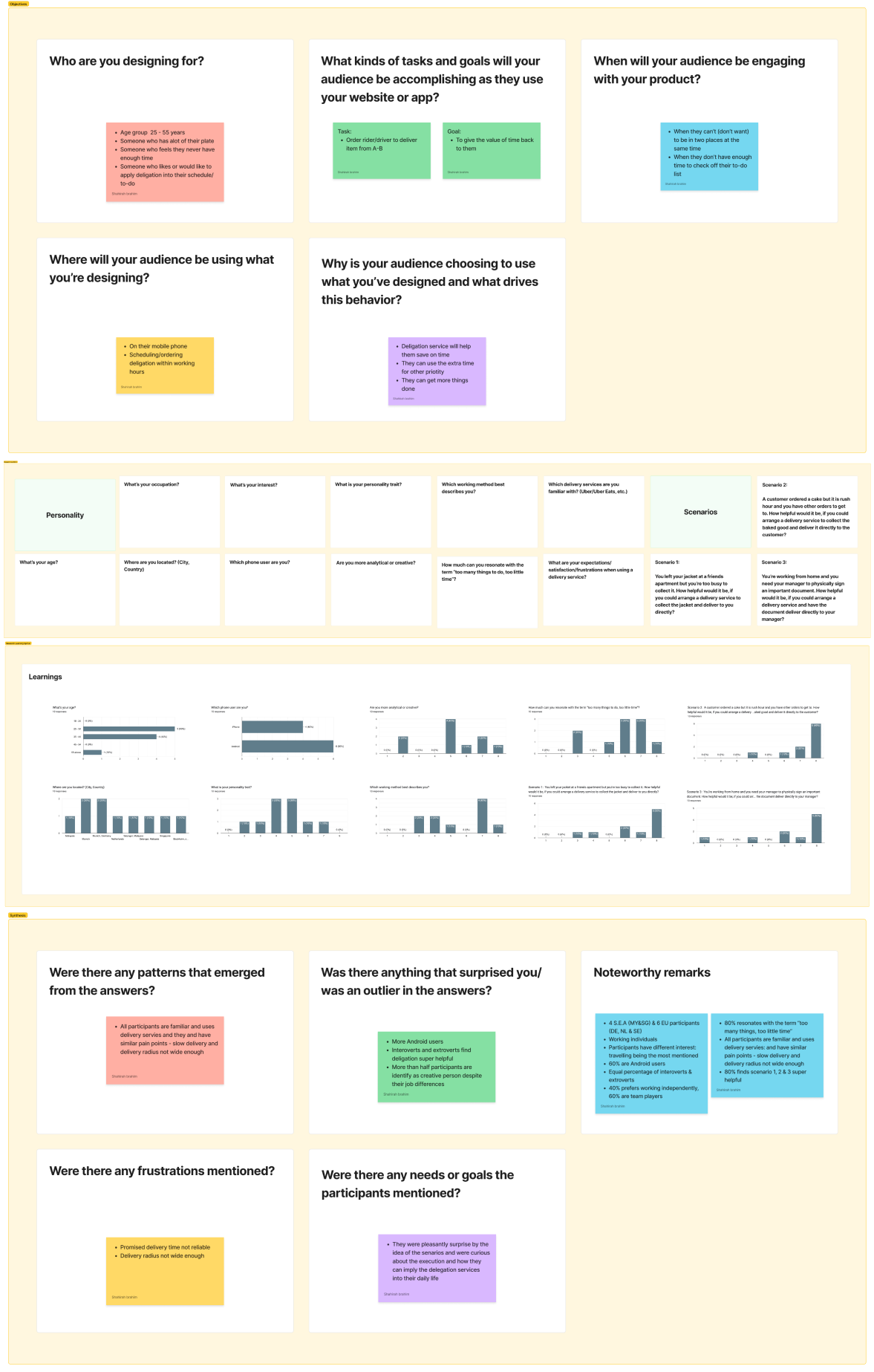
User Research
Conduct user research to understand the needs and pain points of the target audience. This will involve conducting surveys, interviews, and usability tests to gather feedback and insights.
User Personas
Based on research, user feedback, and other sources of data in order to create a more realistic and empathetic understanding of the user. They help to develop a more user-centered approach to product development, by focusing on the needs and goals of specific user groups.
Personas used throughout the design process to help inform decisions about features, functionality, content, and overall user experience. They also help to identify and prioritize design requirements.
Lean UX
Create a collaborative, iterative, and data-driven approach to product development.
Involves rapid prototyping, testing, and iteration, with a focus on creating a minimum viable product (MVP) that can be tested and refined based on user feedback. This helps to quickly validate assumptions and reduce the risk of building products that don't meet user needs or solve real problems.
MVP ObjectivesGathering Requirements
Hypoteses
Success Metrics
MVP Iteration 2
User Flow & Rapid Prototyping
User stories, success criteria and task analysis elements are defined, a user flow is created by mapping out the specific steps and decision points that the user will encounter as they work through the task with the user's perspective in mind, and should be easy to follow and intuitive.
Building IA, sketching crazy 8’s, and building rapid prototype.
User Testing
Users are asked to interact with the prototype and perform specific tasks. Their feedback is collected through observations and usability metrics, which is noted down and analyzed for patterns, ranking issues based on their error rating to prioritize important changes that need to be made.
The user flow diagram is iterated to make improvements to the product's user-friendliness.
Wireframes
After conducting user testing and iterating on the user flow diagram, the next step in the design process is to create mid-fidelity wireframes.
This involves adding more detail to the wireframe, such as placeholder text and images, and typography. The wireframe accurately reflect the intended functionality and user flow of the design.
A/B Testing
Testing specific elements by comparing two versions of a design to determine which one performs better.
The hypothesis to find out which version user interact with better.
73% user prefers design A because of the bright color and said its clearer.
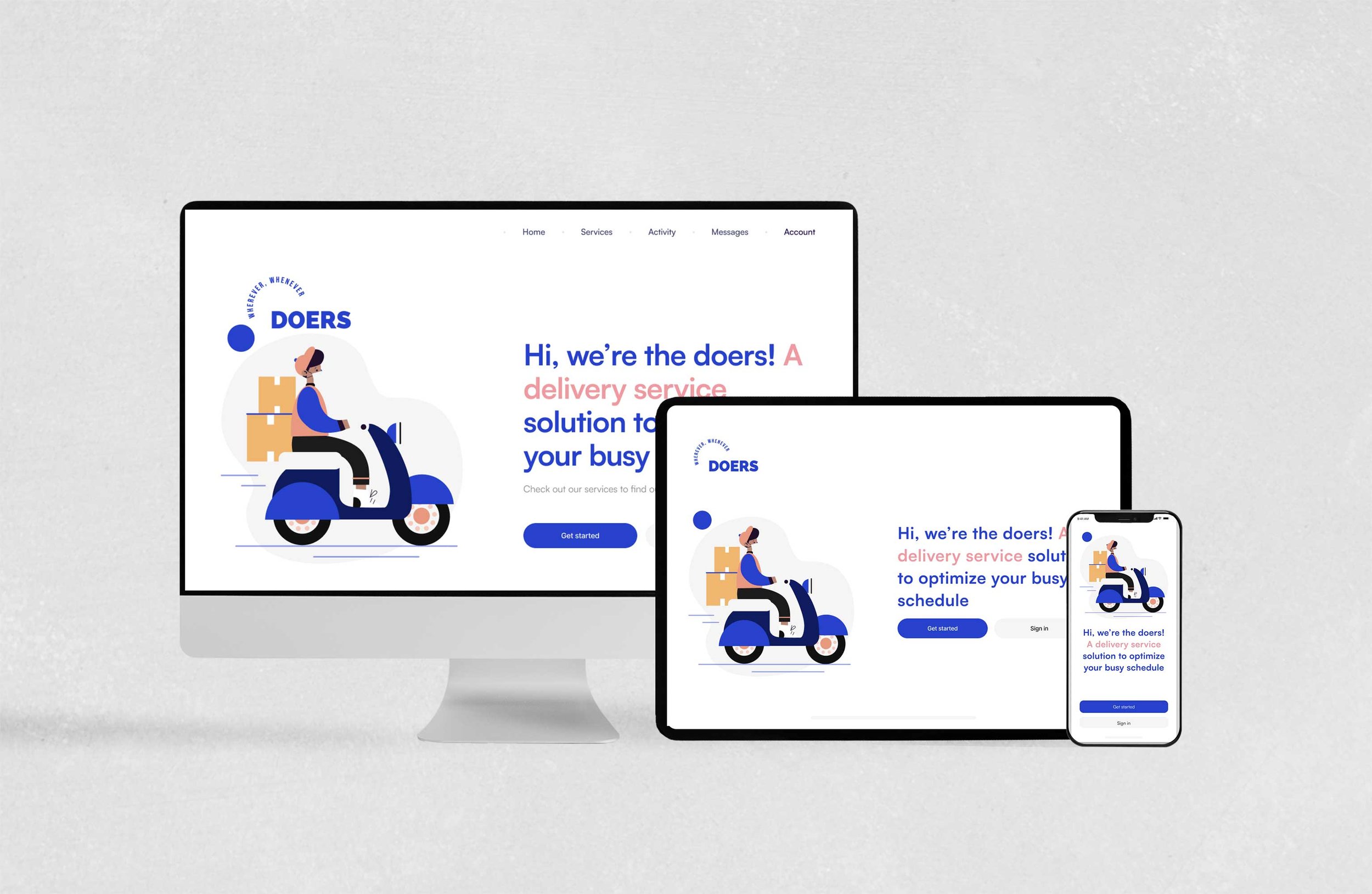
Responsive Framework
Ensures that the app interface remains consistent across different devices and its accessible to a wider range of users, including those with different screen sizes, and devices.
Available on mobile, web, and tab.
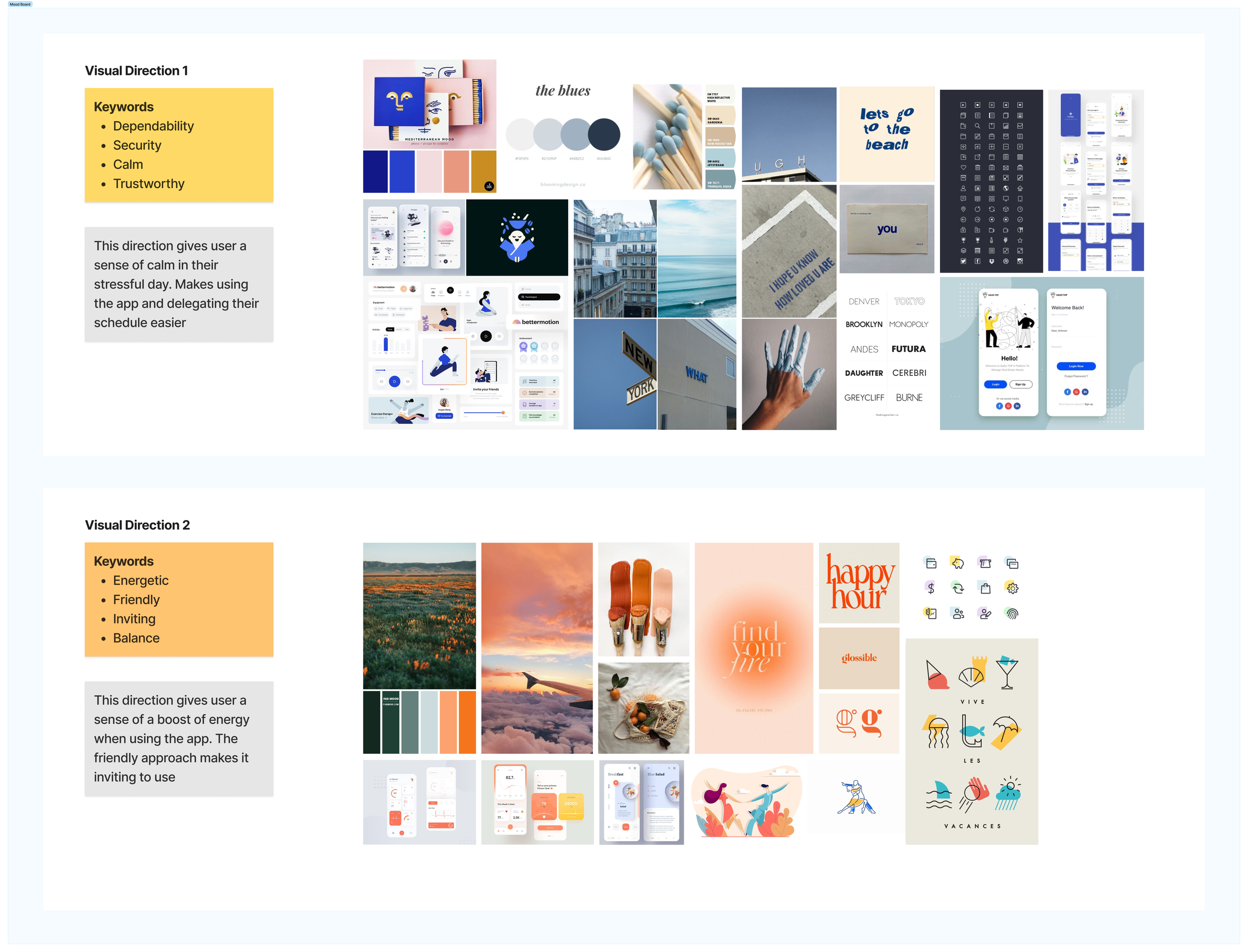
Visual Design
Creating a consistent and coherent design language that helps to establish a strong brand identity and improve the user experience.
Providing a consistent and coherent design language for all design elements, including typography, color, layout, imagery, and user interface components.
Inspo BoardMoodboard
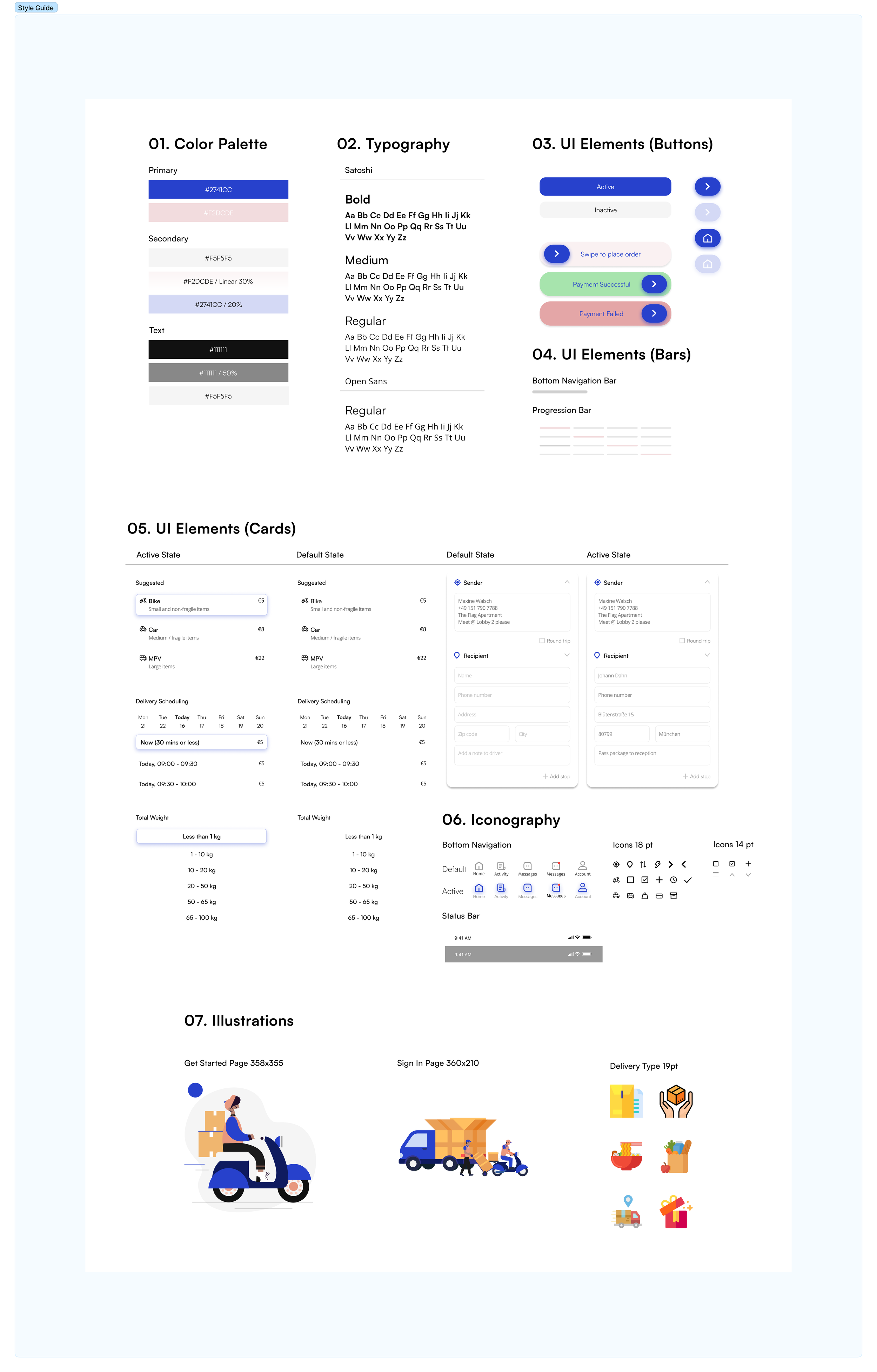
Style Guide
Hi-Fidelity Wireframe
Detailed and polished version of the app design that includes all the visual elements, typography, colors, images, and user interface components that will be used in the final product. Ensuring that the app design is consistent, coherent, and visually appealing, while providing a great user experience.