Automobile:
Case Study of a Luxury Car Buying App
Overview
Brief:
Client wants to develop a luxury car buying app (iOS & Android) that provides an exclusive experience to its high-end customers. The app should be designed to cater to customers looking for luxury cars and be user-friendly and easy to navigate. The app should provide a unique and personalized experience to the users and make them feel like they are receiving the highest level of service.
Scope:
UI/UX, User Research, User Testing, User Flow, Wireframes, Prototyping, Mockups, Design System, Style Guide.
Target Audience
The app's target audience is affluent individuals who are looking to purchase a luxury car. The users are tech-savvy and expect a seamless, personalized experience from the app.
Pain Points
Difficulty finding the right car
Lack of personalization
Limited availability
Complexity of the buying process
Lack of trust and confidence
Prices varies
Limited support and assistance
No return policy
Solutions
User-friendly interface
Personalized car recommendations
360-degree views and interactive car customization
Pre-order or reserve cars option
Clear and concise information about the buying process
Clear information about the cars, the buying process
Options to contact customer support, ask questions, and receive personalized recommendations and advice
Design Process
Research: Conduct user research, user testing, and analysis of the target audience to gather insights and guide the design process.
User Flow: Develop the app's information architecture, including navigation structure and user flow.
Wireframing: Create wireframes and interactive prototypes to visualize the app's design and functionality.
Design System: Prepare design specifications and guidelines for the app's development team, including design standards and asset specifications.
User Testing & Feedback: Conduct user testing and gather feedback to refine the app's design and user experience.
Design Assets: Prepare final design assets in a format suitable for development, including visual design files, interactive design elements, and design specifications.
Competitive Analysis
A competitor analysis between Polestar and Tesla could provide valuable insights into how to create a successful luxury car buying app, including how to provide a seamless user experience, what features to include, and how to align the app with the brand identity of the luxury car brand.
Key Features
User-friendly interface
Personalized car recommendations
High-quality images and videos of cars
360-degree views and interactive car customization
Test drive scheduling and contact options
Payment processing and financing options
Purchase tracking and status updates
User Flow
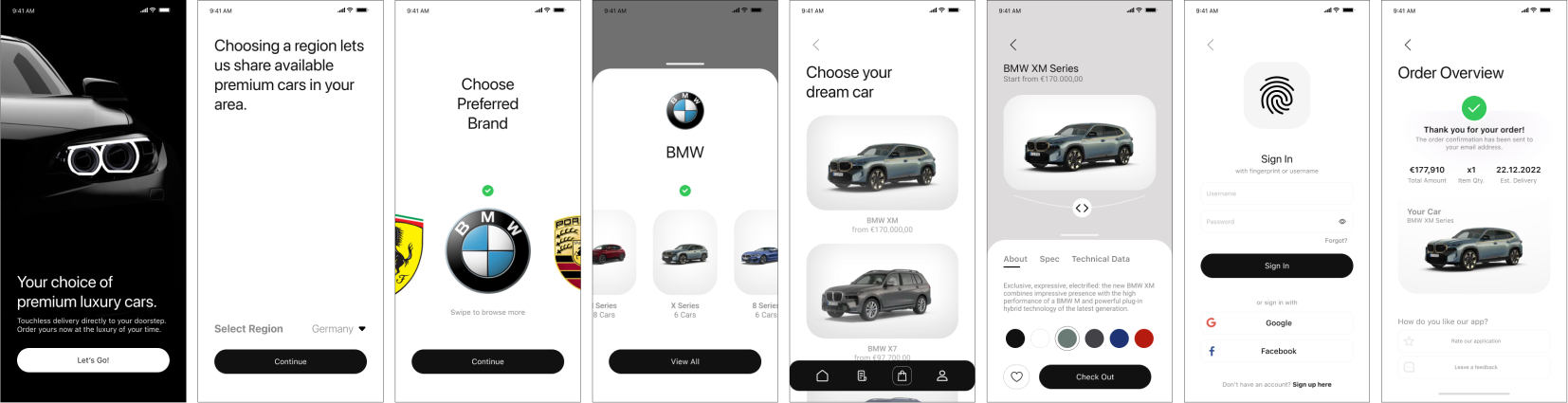
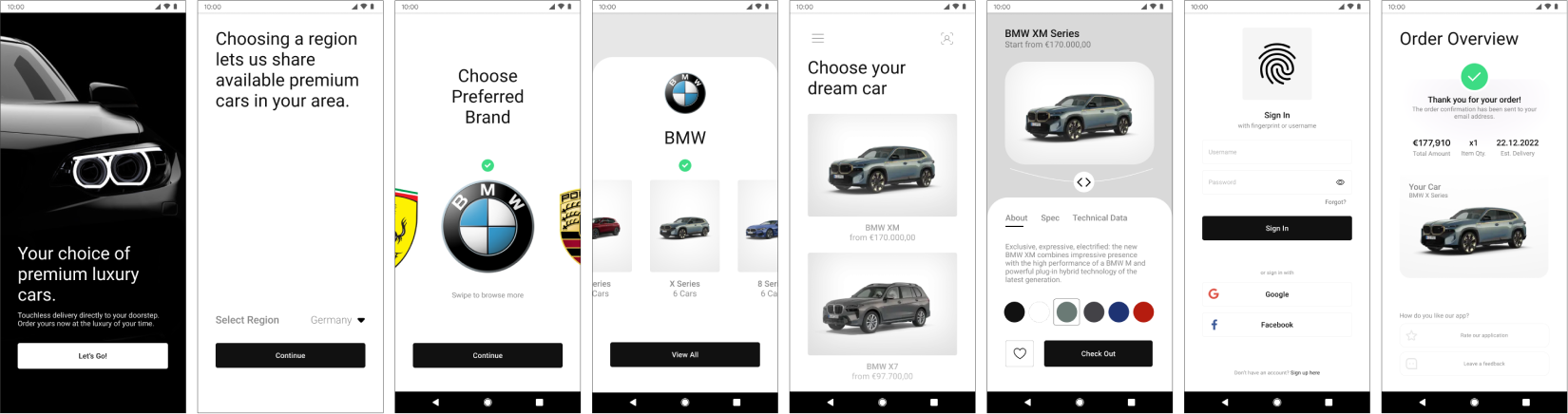
Identifying the design systems for iOS and Android.
Identifying information architecture, different design elements, such as button styles, typography, and iconography, and determine which ones work best for each platform ensuring that the app's design is optimized for each platform.
Product Requirements
The app should be designed with a luxurious and premium look and feel.
The interface should be simple, user-friendly, and easy to navigate.
The app should provide a personalized experience to the users, with features like car recommendations based on their preferences, personalized offers, and suggestions for car accessories.
The app should feature high-quality images and videos of the cars, including 360-degree views and interactive features that allow users to customize the car's colors, interiors, and other features.
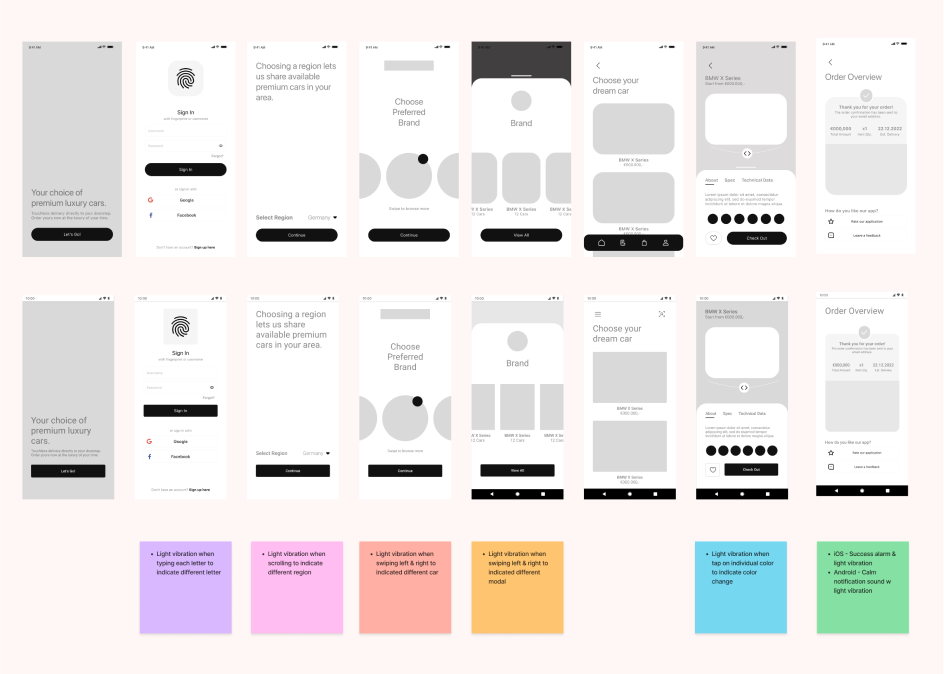
Haptic Feedback & Gestures
Identifying haptic feedback and gestures to ensure the enhance user experience by providing users with physical feedback and making interactions with the app more intuitive, engaging, and optimized.
Ensuring that the app aligns with the platform's standards and provides a seamless experience for users.
Wireframes
Finalizing the hi-fidelity wireframe and prepare it for development after meeting all requirements. Follow with detailed documentation, including annotations, specifications, and interactions, to ensure developers can accurately implement the design.
Test & Evaluate Prototype
Tests the prototype with users and gathers feedback on its usability, design, and functionality. This feedback is used to identify areas for improvement. Improvements then made based on the feedback received. Which involve refining the design, adding and removing features.